 Vaihe 1. Asennus
Vaihe 1. Asennus
- Asenna Joomla-sivustollesi Gantry 5 (komponentti) ja Hydrogen-teema (sivupohja).
- Molemmat saat sivustolta gantry.org/downloads
- Siirry Joomlan asennusohjelmaan ja asenna kuten muutkin Joomlan lisäosat. Ensin komponentti sitten sivupohja.
- Siirry Lisäosat -> Sivupohjat ja näet asennetun Hydrogen-sivupohjan
Pääset sivupohjaasi kolmella eri tavalla ohjauspaneelissa:
- Lisäosat -> Sivupohjat -> Hydrogen-Oletus
- Ohjauspaneelin vasemmasta reunasta Lisäosat -> Gantry 5 Themes -> Configure -> Base Outline
- Komponentit -> Gantry 5 Themes -> Configure -> Base Outline
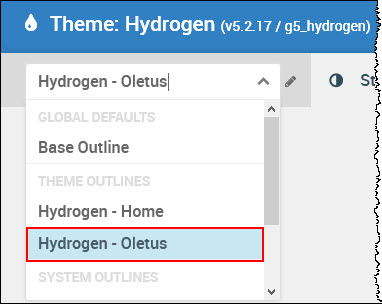
Kaksi viimeistä avaavat sivupohjan Base Outline -kohdasta ja ensimmäinen kohdasta Hydrogen-Oletus. Ole tarkkana, että työskentelet oikeassa näkymässä. Vasemman reunan yläkulman pudotusvalikosta voit valita oikean työskentelynäkymän (kuva 2). Mikä on Base Outline selviää artikkelista.
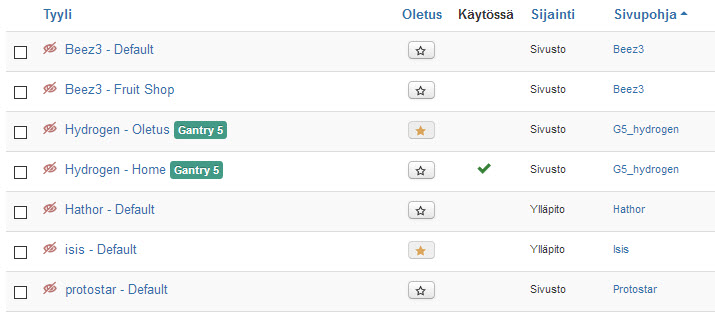
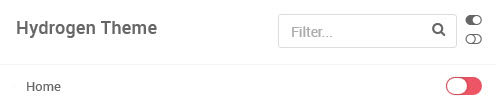
 Kuva 1. Sivupohjan avaaminen, tapa 1. Keltainen tähti näyttää oletussivupohjan ja vihreä ok-merkki siihen liitetyn toisenlaisen Home-linkin näkymän. |
Huomioi seuraavat asiat:
- Sivupohja päätti itse olla oletussivupohja (oletussivupohjan valitset normaalisti itse).
- Sinulla on kaksi esimerkkiä/mallia/sivupohjaa oletuksena käytössä (Hydrogen-Oletus ja Hydrogen-Home)
- Gantry asensi itse uuden valikon nimeltään Hydrogen Theme, jossa on yksi linkki ja linkki on liitetty Hydrogen-Home -sivupohjaan. Gantry teki siitä myös oletusetusivun. Näet sen sivupohjissa Hydrogen-Home -nimisenä ja sen kohdalla on vihreä ok-merkki. Se tarkoittaa, että se on valikkoliitoksella liitetty Hydrogen-Oletus -sivupohjaan, joka taas on koko muun sivuston oletussivupohja.
Kannattaa vaihtaa heti ensimmäisenä asennuksen jälkeen kohdassa Valikot -> Mainmenu -> Etusivu (tai Home) takaisin oletusetusivuksi. Myöhemmin artikkelissa on ohjeet Hydrogen-Home -sivupohjan valikkoliitoksen purkamiseksi.
Vaihe 2. Base Outline - sivupohjan globaalit oletusasetukset
Ensin täytyy ymmärtää kuinka sivupohjan teema muodostuu.
Periaatteessa meillä on ylätason konfiguraatio nimeltään Base Outline. Tämä määrittelee sivupohjan "globaalin" konfuguraation eli asetukset. Täällä annetut asetukset periytyvät kaikkiin muihin teeman hahmotelmiin (Theme Outlines), esimerkiksi Hydrogen - oletukseen ja lisäksi Offline- ja Error-sivuille. Arvot ovat aina ylikirjoitettavissa myöhemmin, jos niin haluat. Siksi Base Outlinessa annetaan yleensä vakioina pysyviä arvoja ja asetuksia, joita ei myöhemmin paljoa tarvitse muuttaa. Esimerkkeinä voisi mainita logon, favicon, sivun alareunan copyright-tiedot ja usein nähdyn Powered by -tekstin jne. Puhumattakaan fontista ja sen väristä. Base Outline on suhteellisen helppo tehdä ja uusi teema/sivupohja kannattaa aina aloittaa siitä.
 Kuva 2. Oletusteema on Theme Outlines -otsikon alla ja Global Default -otsikon alta löytyy Base Outline. Kuva 2. Oletusteema on Theme Outlines -otsikon alla ja Global Default -otsikon alta löytyy Base Outline. |
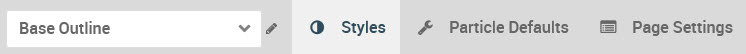
- Base Outlinessa (kuva 3) on ainoastaan Styles- Particle Defaults- ja Page Settings-taulut.
- Taulut Layout ja Assignments tulevat mukaan "peliin" vasta Hydrogen-Oletus -teemassa (kuva 4).
 Kuva 3. Base Outline -taulut Kuva 3. Base Outline -taulut |
 Kuva 4. Hydrogen-Oletus -teeman/sivupohjan taulut Kuva 4. Hydrogen-Oletus -teeman/sivupohjan taulut |
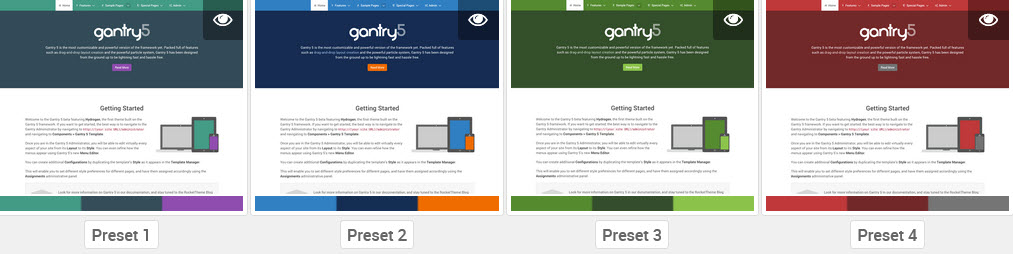
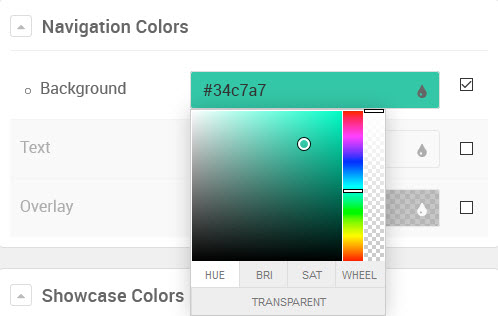
Panit varmaan merkille, että julkisivupuoli on vihreänsävyinen. Tämä johtuu siitä, että Preset 1 on oletuksena kun asensit Hydrogen-sivupohjan. Voit vaihtaa sen vapaasti toiseen esimerkiksi siniseen (Preset 2) klikkaamalla sitä.
 Kuva 5. Asennuspaketin mukana tulevat värimaailmat Preset 1 - 4. Kuva 5. Asennuspaketin mukana tulevat värimaailmat Preset 1 - 4. |
Valittuasi yhden, voit muokata sitä lisää muuttamalla asetuksia alempana näkymässä. Esimerkiksi Base Styles -kohta on helppo ymmärtää. Section Styles -kohdissa on sitten jo enemmän tutkimista vaativia kohtia. Section on yksi Layoutin elementti, joista sivustosi koostuu. Esimerkiksi Header on yksi section, jonka värejä tässä näkymässä muokataan. Headerissa on yleensä logo ja vaakasuora valikko, jossa on pudotusvalikko (jos olet tehnyt linkit niin). Pudotusvalikon leveyden voit määrittää sivun alareunan Menu-kohdassa. Oletusarvo on 180px, jota voit kasvattaa tai pienentää. Siinä on myös Dropdown Animation, joista saat kevyen tehosteen pudotusvalikkoosi. Muista tallentaa muutokset Save Styles -painikkeesta. Se vilkkuu, kun olet tehnyt muutoksia ja pitäisi tallentaa. Kun olet valmis niin siirry Particle Defaults -tauluun sivun yläreunasta.
 Kuva 6. Värit voit vaihtaa sellaisiksi kuin haluat niiden olevan sivupohjassasi. Kuva 6. Värit voit vaihtaa sellaisiksi kuin haluat niiden olevan sivupohjassasi. |
Particle Defaults -taulussa (näkymässä) voit laittaa jo oman logosi oletuslogon tilalle tai vaihtaa sen omaan tekstiisi. Voit ladata oman logosi palvelimelle tässä kohdassa. Voit laittaa myös copyright-tiedot, powered by -kohdan omaan kuosiisi, Google Analytics -koodin jne.
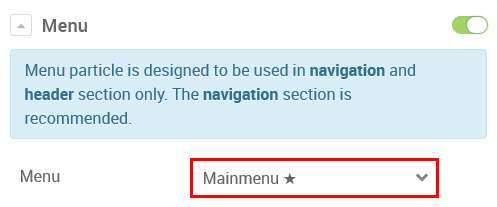
Tämä on tärkeä: vaihda Menu-kohdassa oletusmenuksi oma menusi, Joomlassa se on yleensä Mainmenu. Mene sen jälkeen Joomlan ohjauspaneelissa Valikoihin ja Main Menussa klikkaa Etusivu (Home) oletusetusivuksi. Ennen tätä oletusetusivu on Hydrogen Theme menun Home-sivu. Voit laittaa Hydrogen Theme -menun ainoan linkin myös julkaisemattomaksi.
 Kuva 7. Vaihda jo tässä vaiheessa oletusmenun tilalle Mainmenu. Kuva 7. Vaihda jo tässä vaiheessa oletusmenun tilalle Mainmenu. |
Kaikkia kohtia et varmasti osaa vielä tässä vaiheessa asettaa omiin asetuksiisi eivätkä kaikki kohdat ole edes vielä käytössä, vaan ne ovat Layout-taulussa olevien partikkelien asetuksia. Tee niin moni kohta valmiiksi kuin pystyt.
Muista tallentaa muutokset!
Siirry sen jälkeen Base Outlinen kolmanteen eli viimeiseen Page Settings -tauluun sivun yläreunasta.
Page Settings -taulussa ei ole montaa kohtaa. Mainita kannattaa favicon-kuvake ja sivuston leveys. Oletuksena sivuston leveytenä on Fullwidth (Boxed Content) eli yläreuna (Header-section) ja alareuna (Footer-section) ovat koko näytön levyisiä. Sisältöalue on kapeammassa tilassa eli "boxed". Voit kokeilla eri leveyksiä. Leveyksiä voit muuttaa myöhemmin teeman Layout-näkymässä section-kohtaisesti. Kaikki leveydet toimivat myös mobiilissa eli ovat responsiivisia.
Vaihe 3. Theme Outlines - sivupohjan konfiguraatio
Huomasimme, että sivupohjalla on 2 tyyliä tai Outlinesia käytössä aktiivisena (Home etusivuna ja Oletus muille sivuille).
Että homma pysyisi hanskassa ja yksinkertaisena, poistetaan Hydrogen - Home Outline etusivuna ensimmäisenä. Sivusto pysyy yhtenäisenä ulkoasultaan joka linkistä.
Voit valita outlinesien välillä pudotusvalikosta tai klikata oikeassa yläreunassa olevaa Outlines-linkkiä.
 Kuva 8. Klikkaa Outlines-linkkiä. Kuva 8. Klikkaa Outlines-linkkiä. |
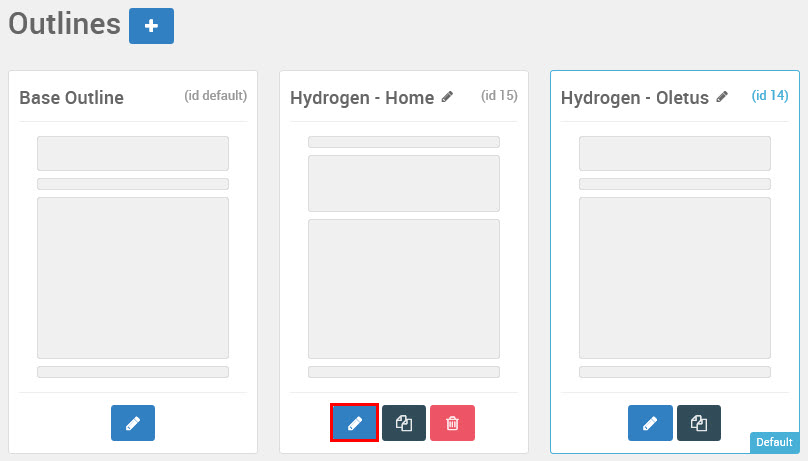
Saat auki näkymän, jossa näet nykyiset Outlinesit ja System Outlinesit. Klikkaa Edit-kuvaketta Home - Outlinessa.
 Kuva 9. Outlines. Kuvasta puuttuu System Outlinesit eli Offline- ja Error-sivut. Kuva 9. Outlines. Kuvasta puuttuu System Outlinesit eli Offline- ja Error-sivut. |
- Siirry Assignments-tauluun
- Poista valikkoliitos etusivusta valikossa Hydrogen Theme. Nyt kaikki sivuston sivut on liitetty Hydrogen - Oletus -Outlineen.
 Kuva 10. Hydrogen Home -Outlinen etusivun valikkoliitos on suljettu. Kuva 10. Hydrogen Home -Outlinen etusivun valikkoliitos on suljettu. |
Valitse seuraavaksi vasemman yläreunan pudotusvalikosta otsikon Theme Outlines alta Hydrogen - Oletus
Vaihe 4. Hydrogen Oletus -Outlinen muokkaus
Olet nyt Hydrogen - Oletus -sivupohjan taulussa Styles, jossa sivuston ulkoasua muokataan jo lopulliseen muotoonsa. Muut taulut ovat Particle Defaults, Page Settings, Layout ja Assignments.
Kun tutkit asetuksia Oletus - Outlinen eri tauluissa, niin huomaat, että se on lähes samanlainen kuin Base Outlinessa, jossa niitä kaikille sivuille (Oletus, Offline ja Error) annettiin. Huomaat asetusten periytyneen sieltä.
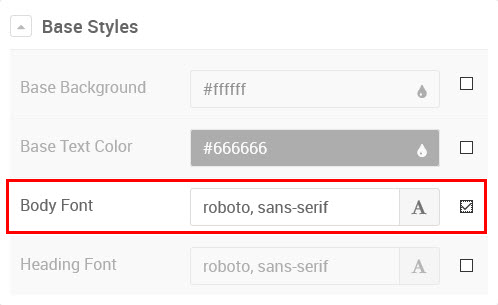
Ne näyttävät vain olevan harmaan kalvon alla ja joka rivillä valintaruutu. Jos jokin on harmaan kalvon alla, se tarkoittaa, että näkyvät asetukset periytyvät Base Outlinesta ja ne ovat käytössä eli aktiivisia. Jos klikkaat valintaruutua, niin kohta aktivoituu (harmaa kalvo poistuu) ja voit muokata sitä eli ylikirjoittaa Base Outlinesta tulevan asetuksen. Se aktivoituu myös suoraan kun klikkaat asetusta esimerkiksi kohdassa Base Styles ja sieltä Body Font. Voit muokata sitä ja antaa toisen fontin.
 Kuva 11. Näkyvät asetukset periytyvät Base Outlinesta. Voit muokata niitä tässä eli ylikirjoittaa. Kuva 11. Näkyvät asetukset periytyvät Base Outlinesta. Voit muokata niitä tässä eli ylikirjoittaa. |
Vinkki: Pidä asetukset Base Outlinessa annettujen mukaisina niin pitkälle kuin mahdollista. Kun muutat niitä siellä, niin ne periytyvät sieltä Offline ja Error -sivuille sekä muille Outlineille, joita mahdollisesti teet.
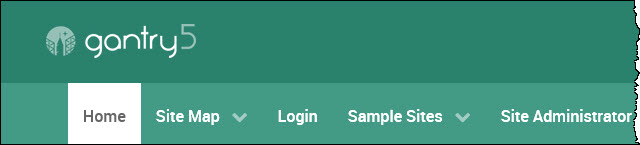
Jos olet tehnyt sivustoasi ohjeiden mukaan, niin sen pitäisi näyttää suurin piirtein alla olevan kuvan mukaiselta. Esimerkissä Joomla on asennettu esimerkkiartikkeleineen, siksi linkkejä on useampi. Voi olla, että asensit Joomlasi blankkona eli ilman esimerkkiartikkeleita. Silloin esimerkiksi linkkejä valikossa on vähemmän.
 Kuva 12. Julkisivun näkymä. Esimerkissä on Joomla asennettu esimerkkiartikkeleineen. Joomlan voi asentaa myös ilman esimerkkiartikkeleita. Kuva 12. Julkisivun näkymä. Esimerkissä on Joomla asennettu esimerkkiartikkeleineen. Joomlan voi asentaa myös ilman esimerkkiartikkeleita. |
Vaihe 5. Layoutin käyttäminen
Vihdoin ja viimein "hunajapurkilla" eli Layout-taulussa. Täällä sivustosi osat laitetaan näkymään suhteessa toisiinsa. Oletusarvoisesti Header-sectionissa on esimerkiksi logo ja yksi moduuliasema.
Sitten tulee Navigation-section, jossa on Mainmenu. Alhaalla on Footer-section, jossa on copyright-tiedot ja branding eli Powered by -teksti. Kaikkein alimpana Offcanvas Section, johon sijoitetaan esimerkiksi Mobile Menu. Tämä menu aktivoituu vasta kun näyttö pienenee tietyn rajan alle (pikseleisssä mitattuna). Nämä rajat on annettu jo Base Outlinessa REM-mitoilla.
Vasemmalla näet kaikki nimikkeet (Joomlan termi yhdelle yksilölle jotakin), joita voit lisätä layoutiin. Yksinkertaisesti vedä&pudota -menetelmällä. Oikealla näet nykyisen aktiivisen layoutin. Lisättäviä nimikkeitä RocketThemen maksullisissa sivupohjissa enemmän kuin tässä, mutta näilläkin pärjäät hyvin. Nimikkeitä on erilaisia:
- Module Instance (yksittäisen moduulin sijoittaminen)
- Module Positions (moduulien asema eli module positions, tähän voit sijoittaa useampia moduuleita)
- Spacer (tyhjä vaakasuora tila)
- Page Content (sivuston artikkelit näytetään tässä tilassa)
- System Messages (järjestelmän virheilmoitukset, yleisin on varmasti "Käyttäjätunnukset eivät täsmää")
- Particles (Partikkelit, lukuisi erilaisia, yleensä jo nimi kertoo mitä se sisältää tai tekee)
- Atoms (Atomit, näihin sijoitetaan esimerkiksi Google Anylitics -koodi, tai JavaScript-koodia)
Voit lukea näistä tarkemmin artikkelista Gantry: Partikkelit, Atomit ja Layoutin hallinta (Gantry: Ohje 3)
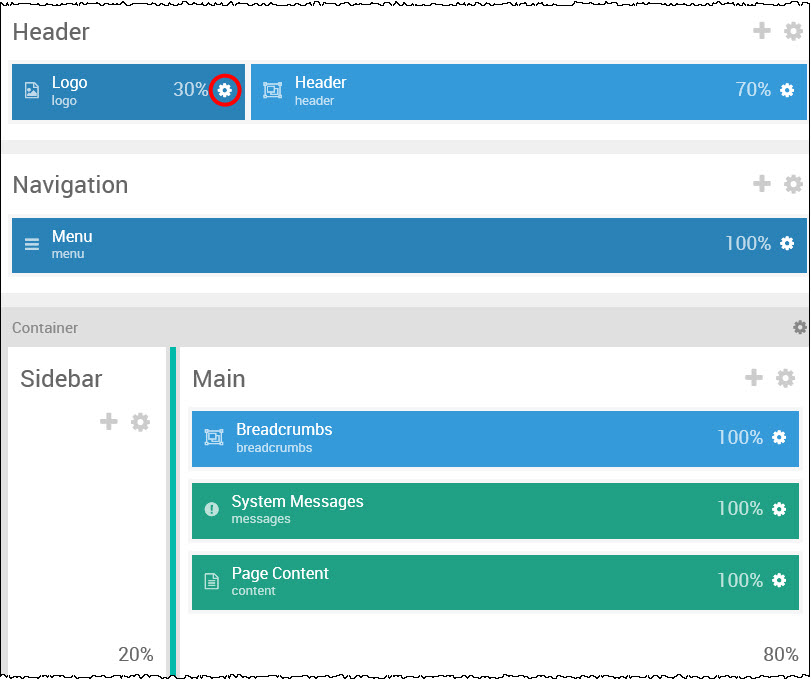
 Kuva 13. Layout sivupohjan hallinnassa. Tästä kykenet jo hahmottamaan miltä sivustosi näyttää. Katso julkisivupuolelta, vertaile ja hämmästele.. |
Jos klikkaat esimerkiksi layoutissa logo-partikkelissa olevaa ratas-kuvaketta, niin näet millainen partikkeli on. Huomaa sinisen sävy: tummempi on Module Instance ja vaalempi sininen on Module Position. Voit vaihtaa tässä(kin) logon eli ylikirjoittaa Base Outlinessa annetun arvon. Otetaanpa pari esimerkkiä:
- Esimerkki 1: Logo on esimerkkinä, koska varmaan huomasit, että se tuli vastaan jo Particle Defaults -taulussa. Alun perin asensit oikean logon jo Base Layoutissa. Se on periytynyt jo niin pitkältä. Voit vapaasti muuttaa sitä tässäkin, ellet muuttanut sitä Particle Default -taulussa tässä Hydrogen-Oletus - sivupohjassa (layoutissa).
Harmaa kalvo taas kertoo sen, että se on perinyt asetuksensa. Muuttaa voit niitä vapaasti, kuten kerroin edellä. Klikkaa valintaruutua tai suoraan kenttää, jossa asetus on ja se aktivoituu.
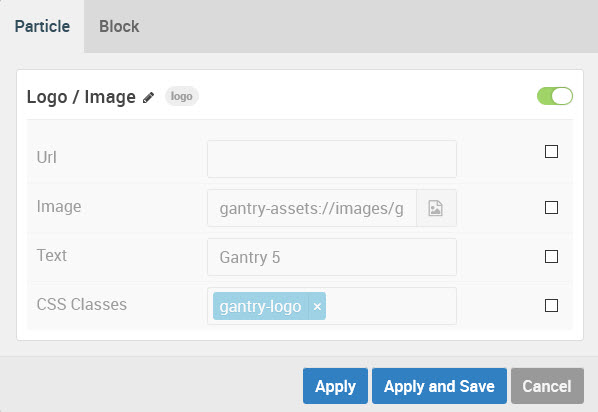
 Kuva 14. Logo-partikkelin muokkausta. Huomaa, että sillä on lisäksi Block-taulu. Kuva 14. Logo-partikkelin muokkausta. Huomaa, että sillä on lisäksi Block-taulu. |
- Esimerkki 2: Header-position on normaali Joomlan moduulin asema (module position), jota voit muokata Joomlan Moduuleissa. Siihen voit sijoittaa siellä haluamasi moduulin tai moduuleja.
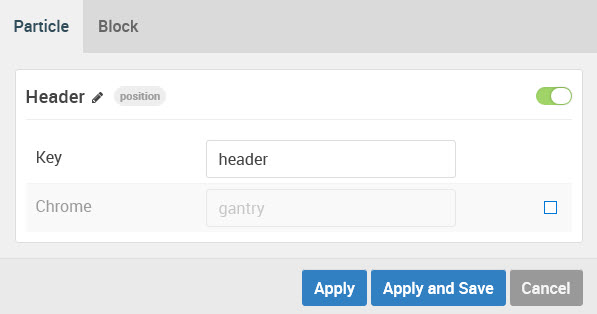
 Kuva 15. Module Positions -partikkeli. Tällä voit tehdä sivupohjaasi moduuliaseman. Kuva 15. Module Positions -partikkeli. Tällä voit tehdä sivupohjaasi moduuliaseman. |
Kuten huomaat tässä partikkelissa ei sivupohjan hallinnassa ole kovinkaan paljon asetuksia. Muuttaa otsikkoa kynästä ja Key-nimeä, joka on moduulin asema (Module Position). Älä sekoita Header-sectiota ja moduulin asemaa nimeltä "header". Ne ovat eri asioita.
Testataanpa:
- Siirry Joomlan ohjauspaneelissa Lisäosat -> Moduulit
- Klikkaa Uusi-painiketta ja valitse Oma eli moduuli, jossa on normaali editori.
- Kirjoita vaikkapa hieno lause: "Hei, tämähän rokkaa", ilman lainausmerkkejä tietysti.
- Liitä se asemaan "header" ja moduulin Valikon määrittäminen -taulussa määrittele millä sivuilla se näkyy. Jos valitset vain etusivun, niin se näkyy etusivulla, ei muilla.
- moduulisi näkyy sivustollasi logon oikealla puolella.
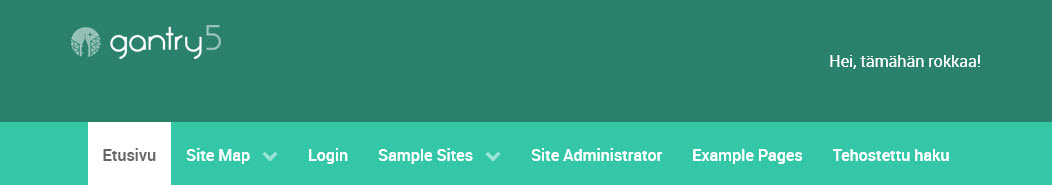
 Kuva 16. Hei, tämähän rokkaa! Kuva 16. Hei, tämähän rokkaa! |
Esimerkissä (kuva 16) palasin vielä sivupohjan hallintaan ja Header-sectionissa olevan Header-partikkelin Block-taulussa sen Variations-kohdassa annoin arvon Align Right (tasaus oikeaan reunaan). Valmiit arvot tulevat näkyviin kun klikkaat kenttään.
Samalla tavalla voit liittää Murupolku (Breadcrumbs) -moduulin breadcrumbs-asemaan (positioon) ja Joomlan moduulin Footer-asemaan.
Kaikki muut olemassa olevat asetukset nykyisessä Layoutissa ovat Gantry partikkeleita ja Atomeita varten. Pois lukien tietysti Page Content.
Gantryn ohjeet jatkuvat ohjeessa 3: Partikkelit, Atomit ja Layout Gantry: Ohje 3
