Gantry ohje 1
Gantry ohje 1
Yleiskuvausta
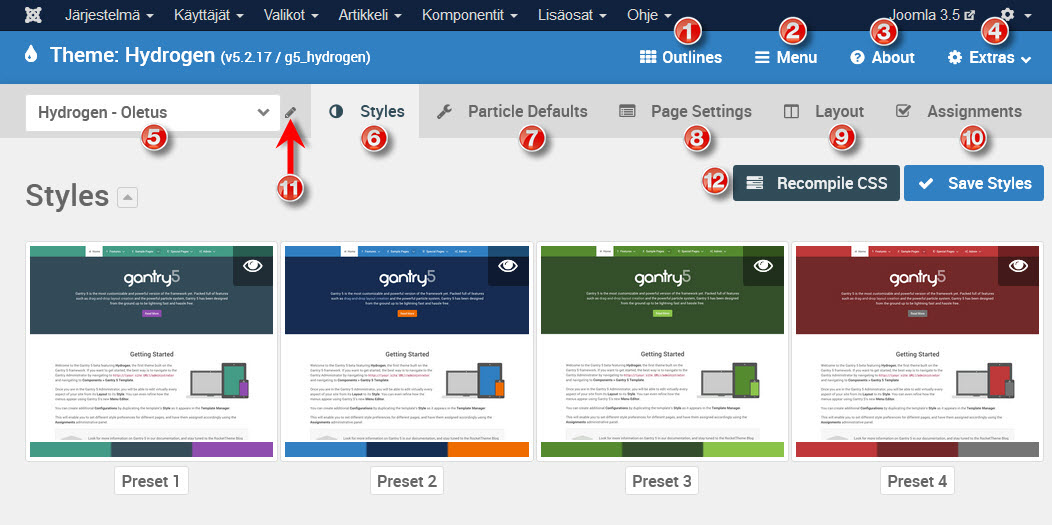
 Kuva 1. Hydrogen-Oletus -outlinen aloitusnäkymä. Base Outlinessa ei ole Layout- ja Assignmensts-tauluja (9 ja 10). Klikkaus kuvaan suurentaa sen. Kuva 1. Hydrogen-Oletus -outlinen aloitusnäkymä. Base Outlinessa ei ole Layout- ja Assignmensts-tauluja (9 ja 10). Klikkaus kuvaan suurentaa sen. |
- Outlines
Tämä kohta näyttää nykyisen sivupohjan kaikki outlinet. Voit lisätä uuden, muokata, nimetä uudestaan, monistaa tai poistaa. - Menu - Menu Editor - menueditori
Menu Editorissa on mahdollista valikkojen nimikkeiden (linkkien) toiminnan monipuolistaminen muuttamalla niiden ulkoasua, vaihtamalla nimikkeiden järjestystä ja luomalla järjestelmän "ulkopuolisia" nimikkeitä, joita ei normaalisti Joomlan Valikoissa voi tehdä. Esimerkkinä voi mainita vaikkapa Kirjaudu sivustolle -moduulin lisääminen pudotusvalikkoon (katso Gantry ohje 4). Lisäksi voit lisätä nimikkeeseen helposti Font Awesome -kuvakkeen. - About-Yleisinfo
Tästä saat nopeasti selville käytössä olevat Gantrylla hallittavat sivupohjat. Saat selville myös sivupohjan tiedot: nimen, versio-numeron, tekijän, tukilinkit, ominaisuudet, suoran linkin Gantryn dokumentaatioon (mm. ohjeisiin, englanninkieliset) jne. - Extras - Ekstrat
Painike avaa pudotusvalikon, josta pääset tyhjentämään välimuistin ja muuttamaan sovelluksen toimintaa. - Outlines - pudotusvalikko
Tämä näyttää sivupohjan, esimerkiksi Hydrogenin, eri outlinet, jotka ovat sivustolla käytössä. Valitsemalla näiden välillä pääset nopeasti muokkaamaan sen yksilöllisiä asetuksia. Varmista aina, että olet oikeassa outlinessa. - Styles-taulu - tyylit
Tyylien hallinnassa pääset outlinen tyyliin liittyvien asetusten muokkaamiseen. Tämä sisältää esimerkiksi värit, fontit, tyylien valmiina olevat vaihtoehdot (Preset 1-4). Voit muokata valitsemaasi vapaasti. - Particle Default-taulu - oletusarvoja partikkeleille
Asetusten hallinta mahdollistaa muokata teeman toiminallisia asetuksia. Tämä käsittää asetukset partikkeleille sekä mahdollisuuden estää/sallia yksittäisen partikkelin näkyminen. Tässä voi antaa jo sivustolla näkyviä tietoja, esimerkiksi sivuston alareunassa näkyviä copyright- ja branding-tietoja (esim. Powered by -tiedot). - Page Settings-taulu - sivuston asetuksia
Tässä on vain muutama kohta täytetäväksi. Esimerkiksi sivuston leveyden voit antaa tässä, samoin favicon-kuvan. - Layout-taulu - "hunajapurkki"
Layout-taulu on paikka, jossa voit muokata sivustosi ulkoasun eri osia. Layout-taulusta voit jo helposti hahmottaa sivustosi osien aseman julkisivupuolella suhteessa toisiinsa. Voit luoda moduuliasemia, partikkeleita, tyhjää tilaa (spacers). Täällä voit muuttaa mm. osan (section) leveyttä suhteessa sivuston leveyteen. Tätä voisi kutsua hunajapurkiksi ja aloittelijat aloittavat suoraan usein tästä. Oikea tapa on aloittaa aina Base Outlinesta ja edetä kohti Layout-taulua ja nauttia täytetyn hunajapurkin annista. - Assignments - valikon määritykset eli sivupohjan kytkennät valikoiden nimikkeisiin (linkkeihin).
- Nimen muokkaus - kynästä pääset muokkaamaan outlinen nimeä.
- Recompile - kääntää css-tiedostot uudestaan Gantryn ymmärtämään muotoon. Paina Recompile-painiketta kun esimerkiksi otat oman css-tiedoston (custom.scss) käyttöön ja sen kautta tehdyt muutokset eivät näy.
 Kuva 2. Gantryn sivupohjiin pääset suoraan Joomlan ohjauspaneelista Tässä ohjeessa käytetään Gantryn omaa Hydrogen-sivupohjaa. esimerkkinä, mutta ohje soveltuu myös RocketThemen sivupohjien käyttäjille. RT käyttää omien sivupohjiensa pohjana Hydrogenia.
Kuva 2. Gantryn sivupohjiin pääset suoraan Joomlan ohjauspaneelista Tässä ohjeessa käytetään Gantryn omaa Hydrogen-sivupohjaa. esimerkkinä, mutta ohje soveltuu myös RocketThemen sivupohjien käyttäjille. RT käyttää omien sivupohjiensa pohjana Hydrogenia.
Gantryn sivupohjien hallintaan pääset kätevästi Joomlan ohjauspaneelin vasemman reunan kohdasta Lisäosat ja klikkaa Gantry Themes sen jälkeen klikkaa avautuvasta näkymästä Hydrogen-sivupohjan Configure-linkkiä. Gantry-sivupohjia voi olla useampikin.
Huomaa, että tämä linkki vie aina sivupohjan Base Outlinesiin. Vaihda se tarvittaessa Hydrogen - Oletus -teemaan (tai Offline- tai Error-sivuun) vasemman yläkulman pudotusvalikosta sivupohjan hallintanäkymässä.
Pääset muokkaamaan sivupohjaa Joomlan "normaalireittiäkin" pitkin, esimerkiksi Lisäosat -> Sivupohjat -> Hydrogen-Oletus.Kolmas tapa on ohjauspaneelin Komponentit-kohdasta löytyvä Gantry Themes, joka toimii samalla tavalla kuin ylempänä esitelty ensimmäinen tapa.
Base Outline - yleistä
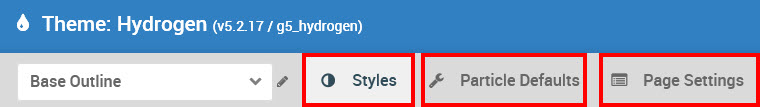
 Kuva 3. Base Outline -näkymässä on vain Styles, Particle Defaults ja Page Settins -taulut.
Kuva 3. Base Outline -näkymässä on vain Styles, Particle Defaults ja Page Settins -taulut.
On tärkeää, että valitset ja/tai varmistat vasemman yläkulman pudotusvalikosta oikean teeman (kuva 4). Base Outlinea käytetään kun tehdään uutta sivupohjaa aivan alusta. Base Outlinessa annetut arvot periytyvät Oletus-, Offline- ja Error-outlineihin kuten myös itse lisäämiisi outlineihin. Base Outlinessa annetaan niitä lähes vakioina pysyviä tietoja sivulle, kuten fontti, värit, logo, footerin Powered by -tekstit jne. Myös sivuston leveys määritellään täällä. Kaikki leveydet ovat mobiilissa toimivia.
Pienenä yksityiskohtana voi mainita, että sivuston avautuvan pudotusvalikon (jos käytät niitä sivuston valikossa) oletusleveyden voit antaa Base Outlinessa.
Voit antaa arvot myös Oletus (Default) -outlinessakin ja jättää Base Outlinen huomiotta, mutta joudut muuttamaan tiedot myös Offline- ja Error-outlineissa. Säästät aikaa kun alat uuden sivupohjan teon aina Base Outlinesta. RT:n sivupohjien käyttäjillä Base Outlinen arvot ovat tietysti asennetun RT-sivupohjan oletusarvot. Kannattaa aloittaa Base Outlinesta ja laittaa arvot omaan sivustoon sopiviksi.
Voit kyllä muuttaa arvoja eli ylikirjoittaa Base Outlinesta periytyvät arvot Oletus-, Offline- ja Error-outlineissa. Siksi Base Outlinessa annetaankin niitä käytännössä vakiona ja muuttumattomina pysyviä arvoja.
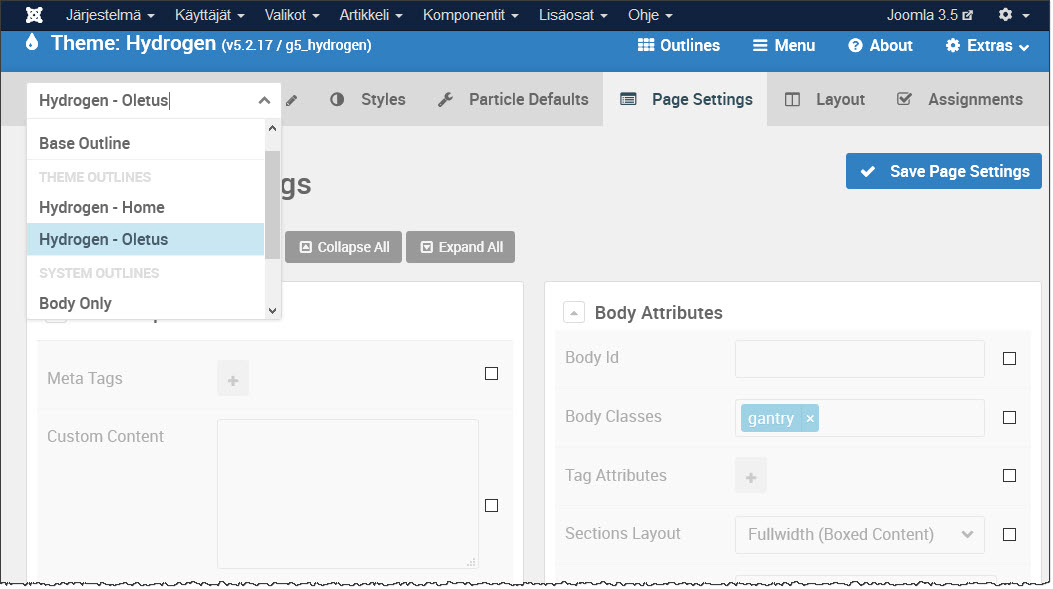
 Kuva 4. Hydrogen oletussivupohja teeman Page Settings -taulu avattuna. Kuva 4. Hydrogen oletussivupohja teeman Page Settings -taulu avattuna. |
Hydrogen Oletus - oletusivupohja
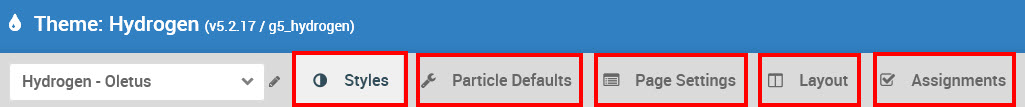
 Kuva 5. Hydrogenin oletusnäkymässä näkyvät punaisella ympyröidyt taulut.
Kuva 5. Hydrogenin oletusnäkymässä näkyvät punaisella ympyröidyt taulut.
Ensin kertausta: huomaa, että pudotusvalikon Global Outline -otsikon alta löytyvä Base Outline sisältää ko. sivupohjan yleisiä asetuksia ja Theme Outlines -otsikon alta löytyvä Hydrogen Oletus (tai Hydrogen Default) on sitten sitä osaa, jossa sivuston näkymä lopullisesti muotoillaan. Ole tarkkana, millä pohjalla työskentelet! Global Configurations, Outline Themes ja System Outlines ovat niitä harmaita otsikoita pudotusvalikossa! Lisäksi on vielä System Outlines ja sen alta tärkeimpinä löytyvät Offline-outline ja Error-outline. Kaikkia näitä voi muokata sivupohjan hallinnassa.
Ihmettelet varmaan Hydrogen-Oletusnäkymässä eri tauluissa näkyviä valmiiksi annettuja tietoja, joita peittää harmaa kalvo. Harmaa kalvo tarkoittaa yksinkertaisesti vain sitä, että jo valmiiksi annetut tiedot ovat periytyneet Base Outlinesta. Voit muuttaa eli ylikirjoittaa ne aina kun ne näkyvät jos niin haluat.
 Kuva 6. Save ja Undo -painikkeet Layout näkymässä.Mukava lisä on Undo-painikkeen toiminta esimerkiksi Layout-taulussa. Näet siellä kaksi harmaata painiketta: Undo (Peruuta toiminto) ja Redo (Tee toiminto uudelleen). Undo-painikkeella voit peruuttaa toiminnon vaikka olisit jo tallentanut sen. Kun muutat jotain niin Redo- ja Undo -painikkeet aktivoituvat.
Kuva 6. Save ja Undo -painikkeet Layout näkymässä.Mukava lisä on Undo-painikkeen toiminta esimerkiksi Layout-taulussa. Näet siellä kaksi harmaata painiketta: Undo (Peruuta toiminto) ja Redo (Tee toiminto uudelleen). Undo-painikkeella voit peruuttaa toiminnon vaikka olisit jo tallentanut sen. Kun muutat jotain niin Redo- ja Undo -painikkeet aktivoituvat.
Customizer
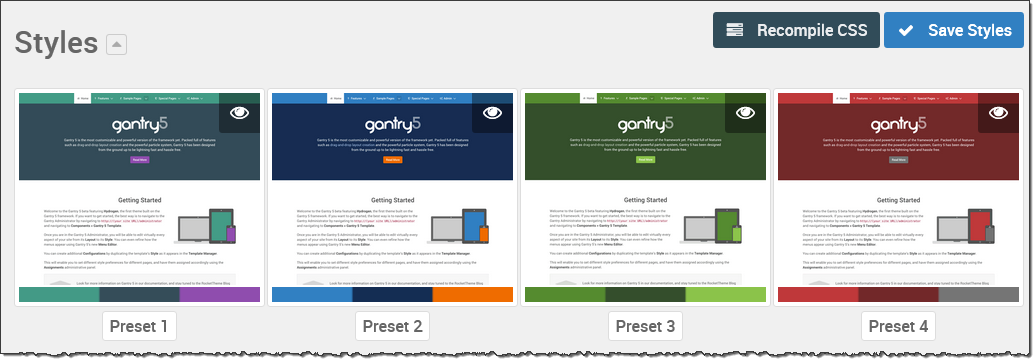
Sivupohjan navigoinnin alapuolella näet Styles (Tyylit) -otsikon alla muokattavia vaihtoehtoja, joista valita yhden (preset 1-4) oman sivupohjasi rakentamisen pohjaksi.
 Kuva 7. Hydrogen-sivupohjan aloitusehdotukset, joista on hyvä lähteä rakentamaan oman sivuston layoutia.
Kuva 7. Hydrogen-sivupohjan aloitusehdotukset, joista on hyvä lähteä rakentamaan oman sivuston layoutia.
Gantryn käyttäjät tunnistavat alla olevan kuvan Gantry Nelosesta. Heti kun olet valinnut itsellesi yhden neljästä tarjolla olevasta vaihtoehdoista (Preset 1-4), voit alkaa muokata sitä oman sivustosi yksilölliseksi layoutiksi. Voit muokata värejä, valita fontin leipätekstiin ja otsikoihin, fontin koon, korostusvärit (Accent Colors), taustojen värejä tai taustakuvia jne. Ei muuta kuin hommiin!
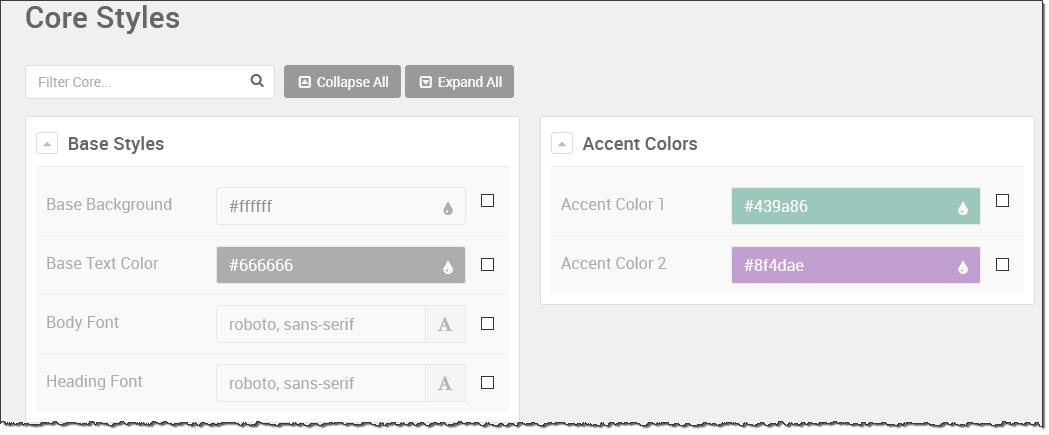
 Kuva 8. Jos ihmettelet esim. Base Stylesin päällä olevaa harmaata kalvoa, niin se tarkoittaa vain, että näkyvät arvot periytyvät Base Outlinesista.
Kuva 8. Jos ihmettelet esim. Base Stylesin päällä olevaa harmaata kalvoa, niin se tarkoittaa vain, että näkyvät arvot periytyvät Base Outlinesista.
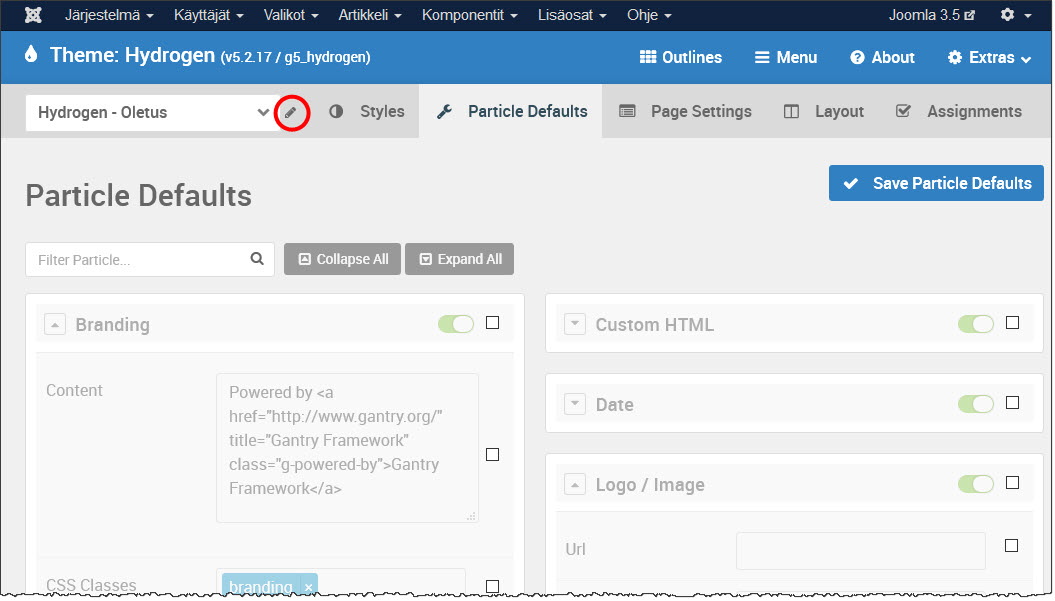
Particle Defaults (Partikkelien oletusarvot)
Tässä taulussa toistuvat jo Base Outlinessa annetut arvot, jos niitä on. Esimerkissä tehdään oletussivua, joka näkyy sivustolla. Voit tehdä oletussivusta poikkeavan sivun esimerkiksi Yhteystiedot. Ensin on kopioitava oletussivu ja annettava sille nimeksi Yhteystiedot. Kopiointi tehdään Outlines-linkistä, jonka löydät yläreunan sinisestä vaakapalkista. Voit tässä antaa niitä poikkeavia tietoja, jos on tarvetta. Yleensä ne halutut erot ovat layoutissa (asettelussa), ja se tehdään tietysti Layout-taulussa, jossa sivuston näkymä asetetaan halutunlaiseksi.
Voit tässä myös ylikirjoittaa Base Outlinessa annettuja arvoja, jos haluat. Jos ylikirjoitat tässä taulussa, niin ylikirjoitukset eivät näy Offline- ja Error-sivuilla.
 Kuva 9. Particle Defaults -taulu. Huomaa punaisella ympyröity kynä. Siitä voit aina muuttaa teeman nimeä.
Kuva 9. Particle Defaults -taulu. Huomaa punaisella ympyröity kynä. Siitä voit aina muuttaa teeman nimeä.
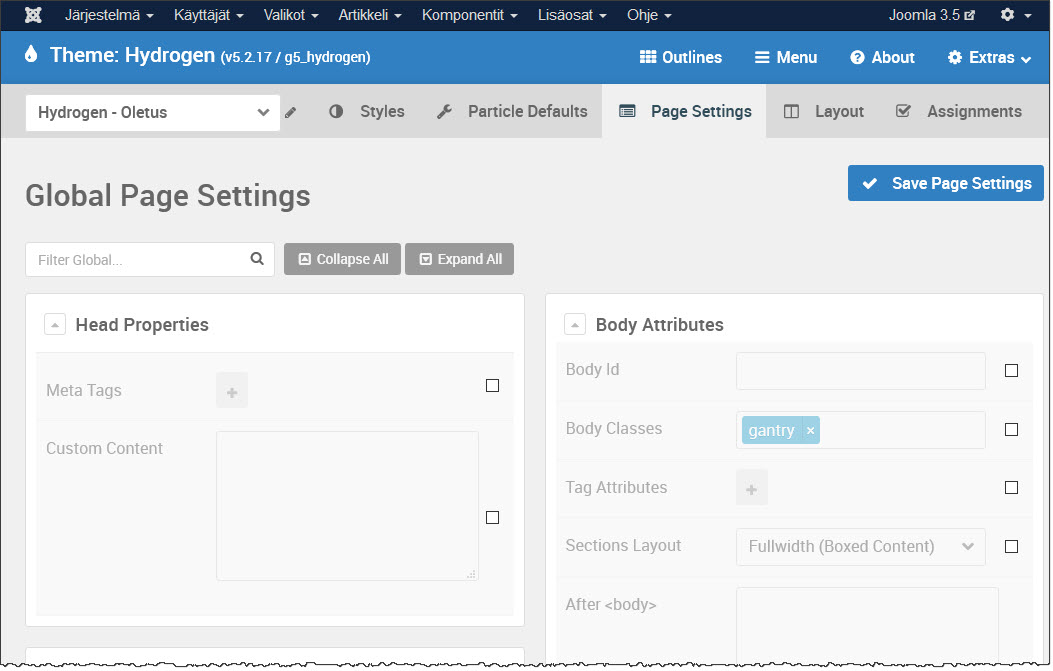
Page Settings - sivuston asetuksia
Page Settings -taulussa ei ole montaa kohtaa. Voit antaa tässä faviconin, määritellä sivuston leveyden eri vaihtoehdoista. Ne selviät parhaiten kokeilemalla. Sivuston eri lohkojen (section) pääset vielä muuttamaan Layout-taulussa lohkokohtaisesti erikseen tarvittaessa.
 Kuva 10. Page Settings -taulu yläosastaan. Tässä taulussa on vain muutama kohta.
Kuva 10. Page Settings -taulu yläosastaan. Tässä taulussa on vain muutama kohta.
Harmahtava kalvon alla olevia tietoja pääset muuttamaan yksinkertaisesti klikkaamalla ko. kirjoituskentään tai klikkaamalla oikealla näkyvään pieneen ruutuun. Joissakin kohdissa on pudotusvalikko, josta voit valita vaihtoehdon kuten esimerkiksi lohkojen leveyden/layoutin (Sections Layout).
Layout Manager - layoutin hallinta
Hunaja lopuksi pohjalla. Layoutin hallinnassa pääset vihdoin asettamaan sivustosi eri osia paikoilleen. Se on erittäin tehokas vedä&pudota -toimintoineen. Vasemmassa reunassa näet käytettävissä olevat partikkelit ja oikealla jo sijoitetut, jotka näkyvät sivustolla. Tästä näkymästä pystyy jo hahmottamaan oman sivuston asettelun ja julkisivupuolta katsoessa esimerkiksi etusivulla näet yhtenäväisyyden. Voit lisätä ja poistaa, antaa eri tietoja, voit lisätä Joomlan moduulin suoraan täältä haluttuun paikkaan. Ei ihme, että monet aloittavat suoraan tästä näkymästä sivustonsa teon, mutta samalla se teettää ylimääräistä työtä, jos jättää Base Outlinesin ja muut välistä. Ei niissä montaa minuuttia mene.
Kun rakennat sivustoasi, niin tärkeimmät taulut ovat Layout ja Styles, joissa suurin osa työstä tehdään. Layout on tietenkin se, joka vaikuttaa sivuston eri osien asetteluun suhteessa toisiinsa ja siksi mielenkiintoisin. Tarkemmin oman sivupohjan teosta voit lukea lisää artikkelista Tee oma sivupohja, joka on suoraa jatkoa tälle artikkelille. Artikkelin löydät Vinkkikulmasta.
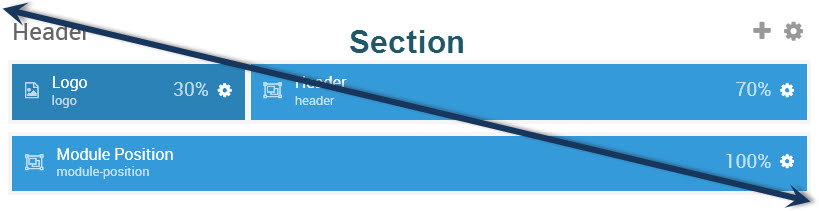
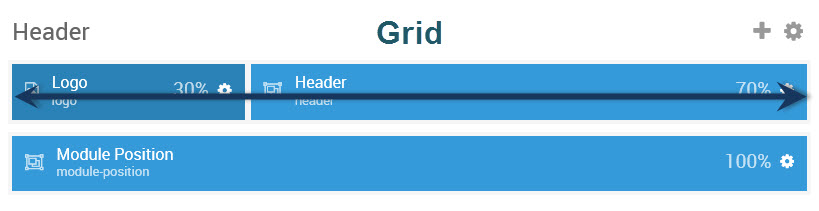
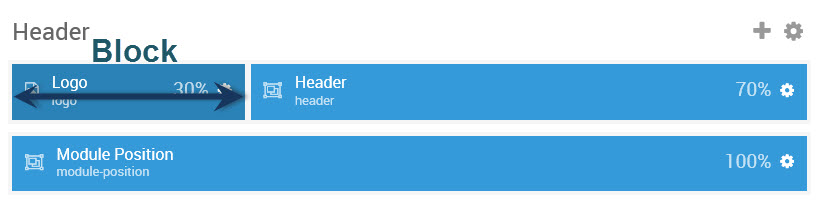
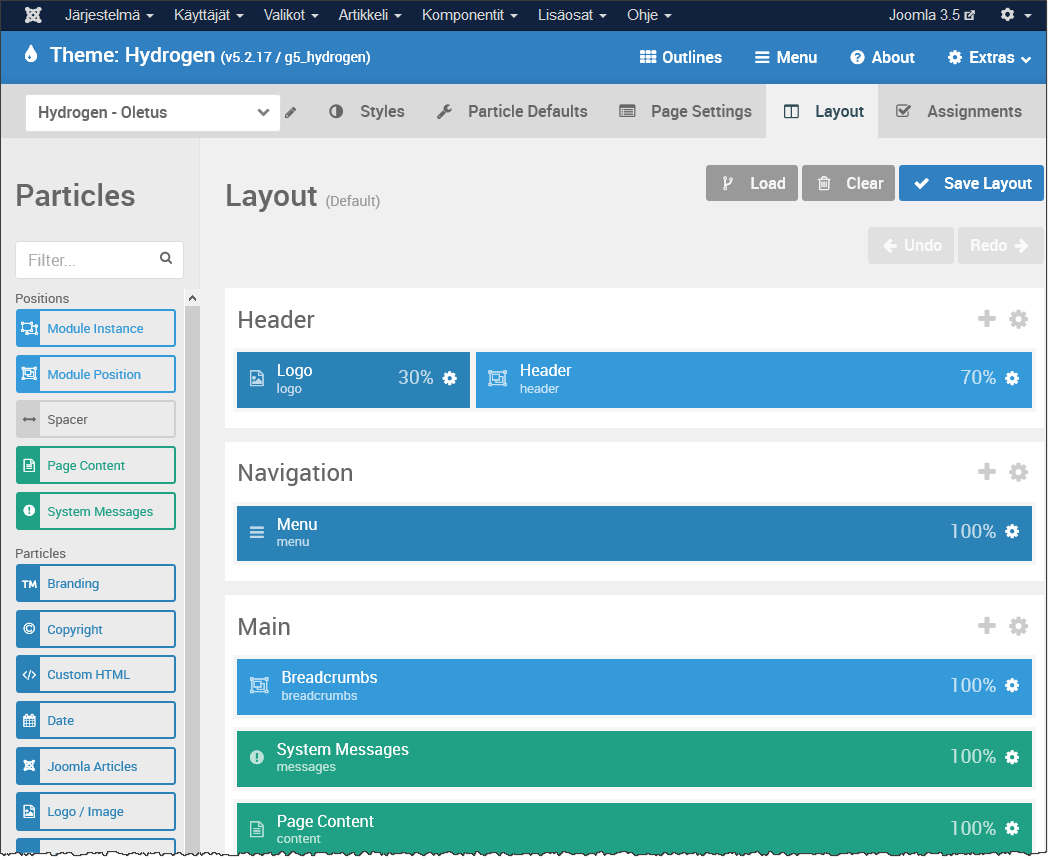
Kiinnitä huomiota Layoutin kahteen siniseen väriin. Esimerkiksi Header-osassa oleva Logo-partikkeli on tumman-sininen. Se tarkoittaa, että tässä partikkelissa on sisältöä. Todennäköisesti siihen on sijoitettu logo kuvana tai sitten tekstinä. Vaaleamman sinisissä osissa ei ole sisältöä, mutta siihen voit lisätä muita partikkeleita. Prosenttiluku tarkoittaa osan osuutta kokonaisleveydestä.
Plusmerkistä voi lisätä uuden rivin ja rataskuvakkeesta pääset muokkaamaan Sectionia (osaa) tai Logo-partikkelia, jossa siinäkin on rataskuvake. Section on lohko, esimerkiksi Header on Section (osa). Sectionissa voi olla yksi tai useampia rivejä (Grids). Rivejä voit poistaa raahaamalla niitä ruudulla ylöspäin, jolloin Drop here to delete -toiminto tulee yläreunasta näkyviin. Riville voidaan sijoittaa monta partikkelia. Tila, johon partikkeli sijoitetaan on Block (lohko). Jos tuntui sekavalta niin, katso kuvat 11, 12 ja 13.
 Kuva 11. Layout-taulussa muokataan sitä tärkeintä eli sivuston eri osien näkymistä suhteessa toisiinsa.
Kuva 11. Layout-taulussa muokataan sitä tärkeintä eli sivuston eri osien näkymistä suhteessa toisiinsa.
Assignment - valikkoliitos
Lopuksi on Assignment-taulu, jossa sivupohja liitetään näkyväksi eri valikoiden nimikkeiden (linkkien) kanssa. Asia on helppo, jos on yksi layout koko sivustolle. Jos tehdään esimerkiksi eri värimaailma eri kohtiin (linkeille) sivustolla, niin silloin kannattaa olla tarkka, että se on kytketty oikean valikon oikeaan nimikkeeseen.
Joomla-slangilla nimike on aina yksi jotain eli tässä valikon nimike on sama kuin valikossa oleva yksittäinen linkki.
Joomlalla on oma samalla periaatteella toimiva valikon määrittäminen, kun määritellään millä sivulla esimerkiksi jokin moduuli näytetään. Kaikilla vai vain yhdellä tai jotain siltä väliltä.
Tämän artikkelin jatko-osa on Tee oma sivupohja, jossa jo konkreettisesti tehdään sivuston sivupohja. Artikkelin löydät Vinkkikulmasta.