
Gantry ohje 4: Gantry valikon hallinta perustuu Joomlan ydinkoodin valikoihin. Tosiasiassa sinun ei tarvitse tehdä mitään valikon muokkausta Gantryssa ellet halua. Gantryn oletussivupohja näyttää valikkosi pudotusvalikkoineen ongelmitta.
 Kuva 1. Pudotusvalikko avattuna etusivulla. Kuva 1. Pudotusvalikko avattuna etusivulla. |
Mutta, mutta. Gantryn Menu Editorilla saat valikkoihisi monenlaista näyttävyyttä: levennät tai kavennat pudotusvalikkoa, voit lisätä Font Awesome -kuvakkeita parilla klikkauksella, saat linkkiin alaotsikon, jaat pudotusvalikon useampaan sarakkeeseen, siirrät helposti nimikkeiden järjestystä, lisäät jopa moduulin valikkoon kuten esimerkissä artikkelin lopussa tai lisäät jonkin muun partikkelin jne. jne.
On oikeastaan vääryys jättää tätä käyttämättä, kunhan tottuu ajatukseen, että valikoita voi muokata sivupohjan hallinnan kautta.
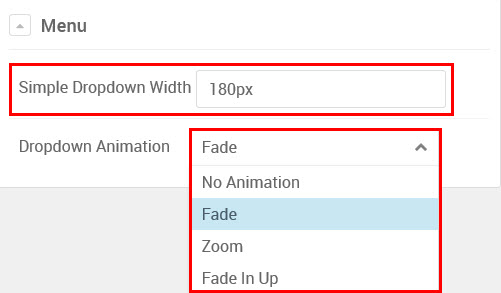
Suurin osa säädöistä löytyy Menu Editorissa, mutta ainakin yksi kannattaa laittaa jo Base Outlinen Styles-taulussa. Sen alaosasta löydät oletusasetuksen pudotusvalikon leveydelle Menun asetuksista. Sieltä se periytyy Menu Editoriinkin, jossa voit muuttaa sitä pudotusvalikkokohtaisesti, jos niin haluat. Hienoa vai mitä?
Dropdown Animation -kohdassa voit antaa valikolle kevyen tehosteen sen avautuessa. Esimerkiksi tällä sivustolla on käytössä vaihtoehto Zoom.
 Kuva 2. Pudotusvalikon asetukset Base Outlinessa. Asetukset löydät Styles-taulusta. Kuva 2. Pudotusvalikon asetukset Base Outlinessa. Asetukset löydät Styles-taulusta. |
Gantryn Menu Editor
Klikkaa Menu-painiketta sivupohjan hallinnassa.
Toisin kuin monet muut asetukset, ei ole väliä missä outlinessa työskentelet. Menu Editorin asetukset ovat globaaleja ja vaikuttavat kaikissa outlineissa (Hydrogen-Oletus, Error ja Offline ja itse lisäämäsi outlinet). Saat sen auki myös Base Outlinessa ollessasi.
 Kuva 3. Menu Editoriin pääset yläreunan Menu-painikkeesta. Kuva 3. Menu Editoriin pääset yläreunan Menu-painikkeesta. |
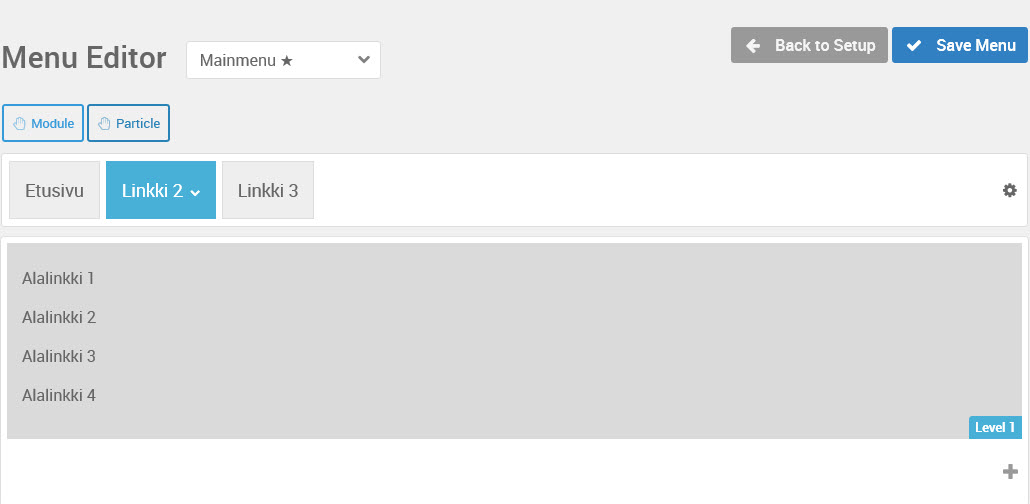
Klikkauksen jälkeen avautuu Menu Manager, josta näet yhdellä silmäyksellä siinä olevan valikon (menun). Oletuksena aukeaa tietysti valikko, jonka olet asettanut oletusvalikoksi. Todennäköisesti se on Mainmenu. Voit vaihtaa sitä vasemman yläkulman pudotusvalikosta. Oletusmenussa on tähti nimen perässä.
Varmista, että työskentelet oikeassa valikossa. Alempana esimerkissä on kolme valikon nimikettä, joista yhdellä (Linkki 2) on neljä alanimikettä.
 Kuva 4. Menu Editorista Kuva 4. Menu Editorista |
Kun viet osoittimen minkä tahansa nimikkeen (linkin) päälle, siinä näkyy tutusti ratas-kuvake, josta saat nimikkeen tarkemmat asetukset auki. Nimikkeen alaspäin osoittavasta nuolenkärjestä taas avautuvat alanimikkeet, joilla jokaisella on tietysti jokaisella oma ratas-kuvake, josta avautuvat sen nimikkeen asetukset.
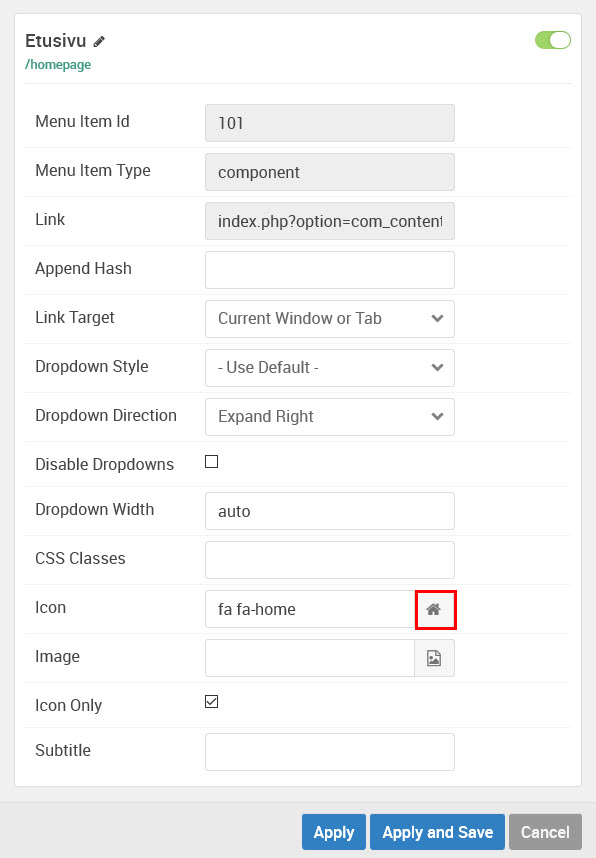
- Mene Etusivu-linkin päälle ja klikkaa ratasta.
- Voit valita nyt sille kuvakkeen, joka näkyy tekstin kanssa tai jos haluat vain pelkän kuvakkeen, niin rastita Icon Only -valintaruutu. Huomaa, että valittu kuvake näkyy kuvakkeen kirjoituskentän oikeassa painikkeessa. Painikkeesta saat auki erittäin pitkän listan Font Awesome -kuvakkeita, joita voit käyttää.
 Kuva 5. Etusivulinkin muokkausnäkymä. Kuva 5. Etusivulinkin muokkausnäkymä. |
Jos haluat suurentaa kuvaketta, niin kirjoita sen perään vielä fa-lg (33% suurennos), fa-2x, fa-3x jne. Tarkemmat ohjeet löydät sivulta fontawesome.io/examples/
Esimerkissä fa-fa-home fa-2x tekisi kuvakkeesta kaksi kertaa oletuskokoa isomman. Näin: {source}
<!-- You can place html anywhere within the source tags -->
<i class="fa fa-home fa-2x"></i>
{/source}
Asetusten käyttö on hyvin mutkatonta ja suoraviivaista, ettei se sen tarkempaa selitystä kaivanne. Tee yhdelle nimikkeelle pieni kokeilu, miten pudotusvalikko muuttuu:
- Aseta yhdelle nimikkeelle ja jolla on alanimikkeitä, kohdassa Dropdown Style asetukseksi Extended. Tallenna.
 Kuva 6. Kuva 6. |
Julkisivupuolella ei näyttänyt tapahtuneen mitään. Muutos näkyy kun avaat pudotusvalikon. Se on nyt täysleveä eikä oletusarvon (180px) levyinen. Voit palauttaa leveyden takaisin samasta kohtaa kuin levensit sen.
- Kirjoita kohtaan Subtitle teksti Alasvetovalikko (tai Pudotusvalikko). Tallenna.
 Kuva 7. Kuva 7. |
Valikon nimikkeelle ilmestyi pienemmällä fontilla alaotsikoksi Alasvetovalikko (tai Pudotusvalikko).
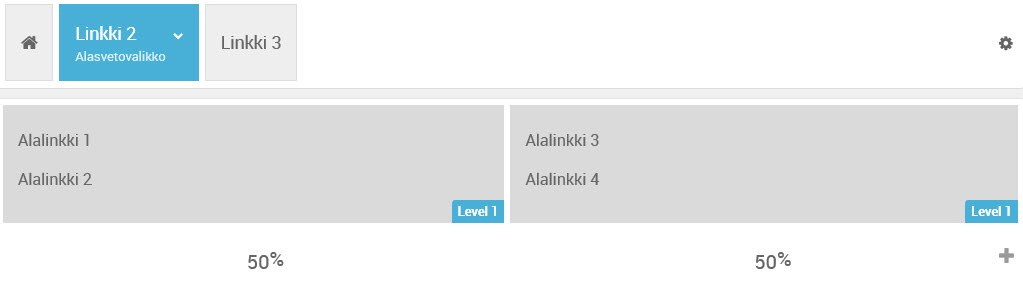
- Klikkaa plusmerkkiä nimikkeessä, jolla on alanimikkeitä. Sen löydät aivan oikeasta alareunasta.
- Näet, että syntyi uusi tyhjä sarake.
- Voit vetää vasemmalta alanimikkeitä oikealle
- Vinkki: Levennä pudotusvalikkoa. Jos pudotusvalikkosi oletusleveys on 180px, niin sarakkeiden yhteisleveys on sama eli yhden sarakkeen leveys on 90px.
 Kuva 8. Pudotusvalikossa on kaksi saraketta. Kuva 8. Pudotusvalikossa on kaksi saraketta. |
Partikkeli valikkoon? Kyllä.
Gantry mahdollistaa myös partikkelin tai moduulin lisäämisen valikkoon. Miten olisi Kirjaudu sivustolle -moduuli pudotusvalikossa?
Valitse yksi valikon nimike, jolla ei ole alanimikkeitä. Vedä valikon nimikkeiden yläpuolella oleva Module (sininen laatikko) ja vedä se nimikkeen alapuolella olevalle riville (Drop menu items here).
Etsi auenneesta Pick a Module -ikkunasta oikea moduuli. Jos myöhemmin haluat vaihtaa moduulia, niin klikkaa ratas-kuvaketta rivin oikeassa reunassa. Huomaa, että moduulin pitää olla julkaistu. Jos ei ole, käy Joomlan Moduuleissa luomassa uusi moduuli.
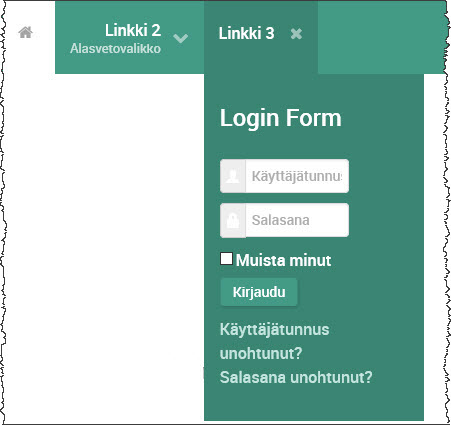
Kun menet julkisivupuolella valikon nimikkeen kohdalla, avautuu pudotusvalikkoon siihen lisäämäsi moduuli. Esimerkissä se on Kirjaudu sivustolle -moduuli.
 Kuva 9. Kirjaudu sivustolle -moduuli pudotusvalikossa. Kuva 9. Kirjaudu sivustolle -moduuli pudotusvalikossa. |
Kannattaa tehdä linkistä, jonka alle sijoitat Kirjautumis-moduulin, minnekään johtamaton linkki ts. sitä klikkaamalla linkki ei johda mihinkään. Ainoastaan pudotusvalikkoon avautuu ko. moduuli kun osoittimen vie sen päälle.
Tämä tehdään Joomlan Valikoissa mainmenussa valitsemalla Valikon nimikkeen tyypiksi Järjestelmälinkeistä Tekstierotin. Tämä näyttää valikon nimikkeessä vain tekstin. Voit antaa sen otsikoksi tässä tapauksessa Kirjaudu.
Kuten varmaan huomasit, niin Gantryn Menu Editor antaa mahdollisuuden parantaa valikon nimikkeitä ja lisätä niihin paljon muutakin, mitä Joomlan omassa Valikot-kohdassa voi tehdä. Aivan kokonaan ei (vielä) voi heittäytyä Menu Editorin varaan. Molempia tarvitaan.
Gantryn ohje 5 kerrotaan vinkeistä ja tekniikasta: Vinkkejä ja tekniikkaa (Gantry 5: ohje 5).
