Erityiset layoutin vaihtoehdot Gantry5-sivupohjan hallintaohjelmassa
Gantry ohje 3: Useimmat Gantryn layoutin vaihtoehdot käyttävät partikkeleita (Particles). Partikkeleita voisi luonnehtia sisällön palapelin osiksi, joita voi verrata Joomlan moduuleihin. Partikkelit ovat kuitenkin käytössä vain Gantryssa.
Gantryssa on saatavilla usean tyyppisiä partikkeleita:
- Standard Particles (vakiopartikkelit): Logo, Branding, Copyright ja paljon muita valmiina käytettäviksi. Yleensä RT-sivupohjissa näitä on enemmän kuin Gantryn tarjoamassa Hydrogen-sivupohjassa (joka taas on ilmainen päinvastoin RT-sivupohjat).
- Position Particles: Nämä ovat Joomlan sivupohjan nimikkeitä, kuten esimerkiksi Content (sisältöalue), Content Message (järjestelmäviestit) ja Module Positions (moduulin asema).
- Atom Particles: Nämä ovat koodien lohkoja (blocks). Niitä käytetään esimerkiksi Google Analytics -tietojen sijoittamiseen. Ne eivät näy sivustolla.
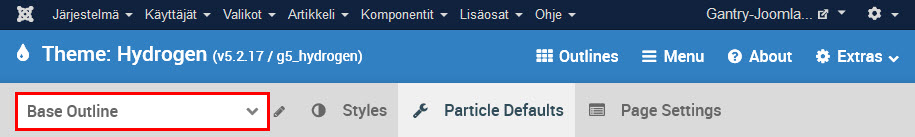
Ennen kuin niitä käytetään, niin vilkaistaan niiden asetuksia. Tämän voit tehdä Base Outlinessa:
 Kuva 1. Base Outline ja valitse Particle Default -taulu. Kuva 1. Base Outline ja valitse Particle Default -taulu. |
Huomioi tärkeä seikka: tarkista aina, että työskentelet oikeassa Outlinessa (Base Outline, Oletus, Offline tai Error). Valinnan voit tehdä vasemman yläkulman pudotusvalikosta. Aluksi olemme Base Outlinessa.
1. Oletuspartikkelit
Hydrogen on Gantryn oletussivupohja, jonka voit ladata Joomlaasi ja sen mukana on mallipartikkeleita. Voit muokata näitä partikkeleita kun haluat.
Jotkut niistä ovat sellaisia, että haluat muokata ne omaan sivustoosi sopiviksi heti alussa. Tällaisia ovat esimerkiksi Logo ja Branding, koska nämä sisältävät Gantryn oletuskuvia. Haluat varmaan tilalle oman logosi. Muokataanpa aluksi näitä:
 Kuva 2. Particle Settings: muokataan Branding- ja Logo-partikkeleita. Pienesta kolmiosta voit aina pienentää tai suurentaa ko. partikkelin tiedot. Kuva 2. Particle Settings: muokataan Branding- ja Logo-partikkeleita. Pienesta kolmiosta voit aina pienentää tai suurentaa ko. partikkelin tiedot. |
Muista aina tallentaa muutokset ja tarkista etusivulta julkisivupuolella, että muutokset näkyvät. Vaikka työskentelet Base Outlinessa, niin arvot periytyvät oletus-Layoutiin. Nämä ovat niitä tietoja, joita harvoin tarvitsee muuttaa, joten ne kannattaa tehdä jo tässä. Ne näkyvät myös Offline- ja Error-layouteissa.
Muutama muukin partikkeli on helposti ymmärrettävissä ja ne voi laittaa oikeisiin asetuksiin jo tässä vaiheessa.
Kuitenkin on myös Custom HTML ja Sample Content partikkelit. Voit jättää nämä myös tyhjiksi, koska tavallisesti haluat käyttää niitä useammin kuin kerran. Silloin ne ovat tyhjinä valmiina käytettäviksi, kun otat ne käyttöön vasta oletus-Layoutissa. Mutta kokeillaan nyt kuitenkin Sample Content partikkelin kanssa ihan esimerkin vuoksi:
Partikkeli, joka hyvin näyttää Gantryn helppokäyttöisyyden on juuri Sample Particle. Se on erinomainen esimerkki siitä kuinka voit käyttää partikkeleita vaihtoehtona Joomlan Oma-moduulille. Käyttämällä valmiita täyttökenttiä kuvalle, otsikolle, kuvaukselle, linkille ja linkkitekstille voit helposti lisätä sisältöä, vaikket osaisikaan koodata. Aloitetaan:
- Valitse Hydrogen-Oletus outline vasemman yläkulman pudotusvalikosta.
- Siirry Layout-tauluun.
- Lisää 2 Sample Content partikkelia vasemman reunan listasta. Vedä ja pudota ne vaikka Footer-sectioniin. Voit käyttää tietysti jotain muutakin sectionia:
 Kuva 3. Esimerkit 1 ja 2 Layout-taulussa sijoitettuna Footer-sectioniin. Kuva 3. Esimerkit 1 ja 2 Layout-taulussa sijoitettuna Footer-sectioniin. |
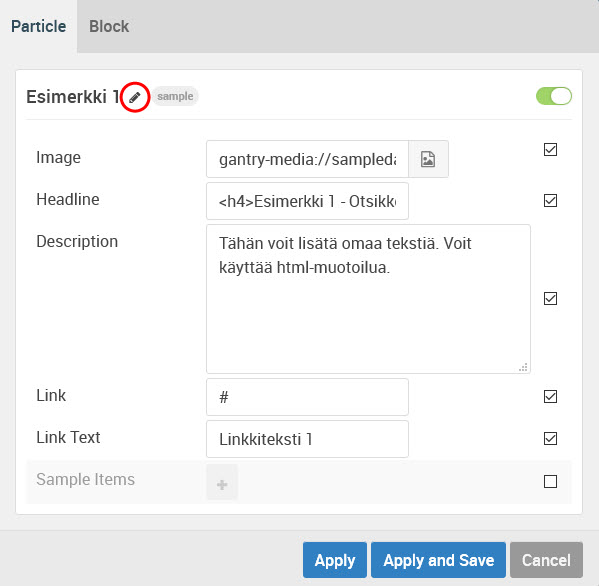
- Klikkaa ratas-kuvaketta, niin pääset muokkaamaan partikkelia. Muista vaihtaa nimi helpommin ymmärrettävään muotoon. Valmiilla sivustollasi voi olla kymmenittäin partikkeleita, jolloin Layout-taulun hallinta on huomattavasti helpompaa.
- Lisää kenttiin omat ja valitse kuva (voit ladata sen myös tässä vaiheessa palvelimelle, ellei se vielä ole siellä).
 Kuva 4. Sample Particle, Esimerkki 1 Kuva 4. Sample Particle, Esimerkki 1 |
- Tallenna muutokset ja tarkista etusivulla, että tallennetut tiedot näkyvät oikein.
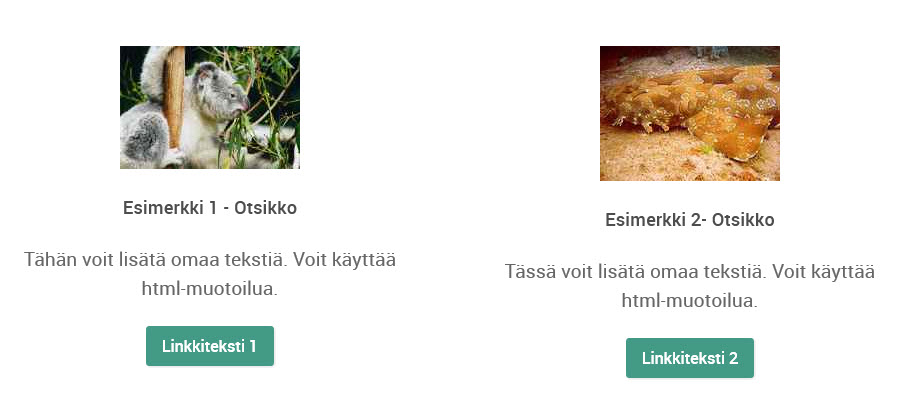
Esimerkin kuvat näkyvät etusivulla (julkisivupuolella) sivun alareunassa näin:
 Kuva 5. Esimerkkipartikkelit julkisivun puolella Kuva 5. Esimerkkipartikkelit julkisivun puolella |
Huomaa, että on hyödyllistä täyttää Sample Content partikkelin tiedot jo Base Outline -tasolla, jos tämä sisältö näkyy useimmilla sivuston sivulla.
RocketTheme ("RT") sivupohjissa on käytettävissä huomattavasti enemmän partikkelivaihtoehtoja. Esimerkkeinä voi mainita Image Grid, Promo Image, Simple Counter yms. Huonoa taas on, että sivupohjat ovat maksullisia. Gantryn Hydrogenin kanssa voi käyttää aina RT:n lisäosia, esimerkiksi Image Slider -moduulia tai montaa muuta. Ne ovat ilmaisia.
2. Position Defaults
Position Default -kohdassa löydät Position Default -asetukset. Nämä asetukset ovat melko selvät ja yksinkertaiset, joten ei ole oikeastaan paljoakaan muutettavaa, pois lukien se, jos haluat laittaa ne suljetuiksi.
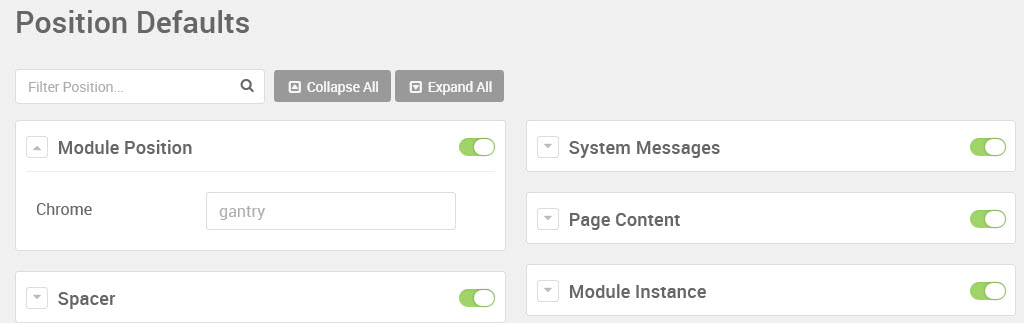
 Kuva 6. Position Defaults Asetukset Kuva 6. Position Defaults Asetukset |
Jotkin näistä Position partikkeleista ovat hyvin suoraviivaisia:
- Spacer: tyhjää vaakatilaa erottamaan sisällön lohkoja.
- Page Content: tämä on alue, jossa Joomlan sisältö (artikkelit) näytetään.
- System Messages: Joomlan tuottamat ilmoitukset. Yleisin on varmaankin "Käyttäjätunnus ja salasana eivät täsmää tai sinulla ei ole vielä käyttäjätiliä." Tämä näkyy kun epäonnistut sivustolle kirjautumisessa.
Jäljelle jää Module Instance ja Module Position. Siirrytään Layout-tauluun. Muistathan jo, että se löytyy teemasta Hydrogen-Oletus. Base Outlinessa ei ole layout-taulua. Kokeillaan näitä käytännössä.
Ensiksi Module Position:
- Vedä ja pudota Module Position -partikkeli vaikkapa Page Contentin oikealle puolelle.
- Klikkaa ratas-kuvaketta.
- Anna toinen nimi toiseksi ja muokkaa nimikettä.
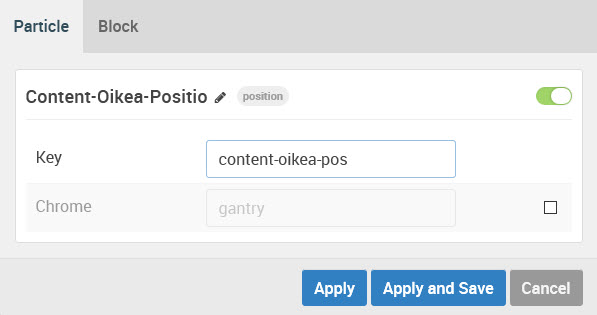
 Kuva 7. Luodaan sisältöalueen oikealle puolelle asema moduulille (module position). Kuva 7. Luodaan sisältöalueen oikealle puolelle asema moduulille (module position). |
- Valitse Joomlan ylläpidossa Lisäosat -> Moduulit ja valitse jokin moduuli.
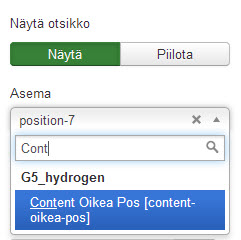
- Voit liittää tämän moduulin uuteen luomaasi moduulin asemaan. Kirjoita hakuun uuden moduulin aseman nimestä alku, niin saat aseman valittavaksi. Valinta korvaa esimerkissä moduulin nykyisen aseman Position-7.
 Kuva 8. Moduulin aseman valinta Kuva 8. Moduulin aseman valinta |
Toinen moduuleita sijoittava partikkeli on Module Instance. Voit verrata sitä vaikka tagiin, jolla voit sijoittaa moduulin suoraan artikkeliin. Tässä esimerkissä sijoitamme partikkelin kuitenkin sisältöalueen oikeaan reunaan. Voit sijoittaa johonkin muuhun sectioniin, jos haluat. Nyt sinun pitäisi olla edelleen Hydrogen-Oletuksessa ja siellä Layout-taulussa. Module Instance -partikkelia käytetään yhden moduulin sijoittamiseen layoutiin.
Näin Module Instance -partikkelia käytetään:
- Vedä partikkeli haluttuun paikkaan Layoutissa
- Klikkaa partikkelin ratas-kuvaketta
- Valitse haluttu moduuli, jonka haluat sijoittaa tähän kohtaan layoutissa. Pick a Module -painikkeesta voit valita moduulin. Moduulin pitää olla julkaistu.
- Jos haluat julkaista uuden moduulin käytä linkkiä "Joomla's Module Manager". Se avaa moduulien hallinnan uuteen ikkunaan.
- Jos tiedät moduulin id-numeron, niin voit lisätä suoraan sen Module Id -kenttään, eikä moduulia tarvitse sen kummemmin haeskella.
- Muista vaihtaa partikkelin nimi vastaamaan siihen sijoitettua moduulia. Esimerkissä on sijoitettu Etsi-moduuli, jonka id esimerkkisivustolla on 93.
 Kuva 9. Kuva 9. |
- Muista tallentaa partikkeli tietoineen ja tarkistaa julkisivupuolelta sen toimivuus
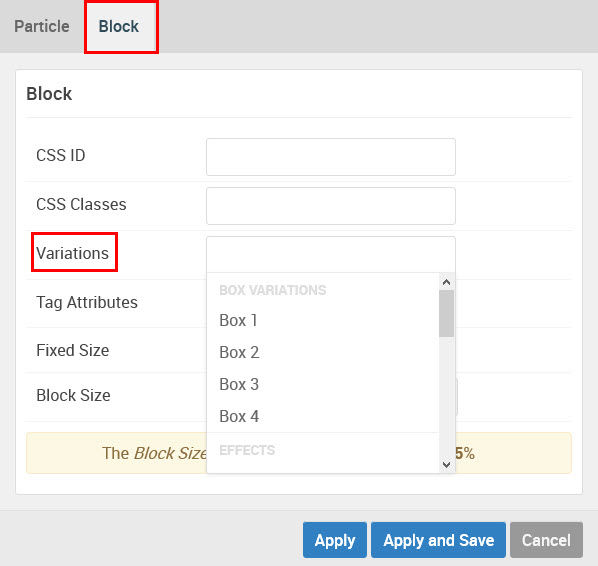
- Partikkelin Block-taulusta pääset muokkaamaan esimerkiksi moduulin ulkonäköä Variations-kohdassa (väritys, tasaus: oikea tai vasen, jne.) Klikkaa kenttään, niin saat valmiit vaihtoehdot näkyviin.
 Kuva 10. Partikkelin Block-taulussa voit antaa tarkempia mm. ulkonäköön vaikuttavia asetuksia. Kuva 10. Partikkelin Block-taulussa voit antaa tarkempia mm. ulkonäköön vaikuttavia asetuksia. |
3. Atomi-partikkelit
Atomit ovat erityislaatuisia partikkeleita. Ne on pohjimmiltaan käytössä koodien upottamiseen sivustolle. Se voi olla esimerkiksi Google Analytics -koodia ja Custom CSS/JS -koodia. Ne eivät näy sivustolla.
Koska nämä ovat lähes aina koko sivustoon vaikuttavia, niin ne kannattaa tehdä ja sijoittaa jo Base Outlinessa. Ne sijoitetaan Base Outlinen Page Setting-taulussa omalle rivilleen alareunassa. Particle Defaults -taulussa voit myös muokata niitä.
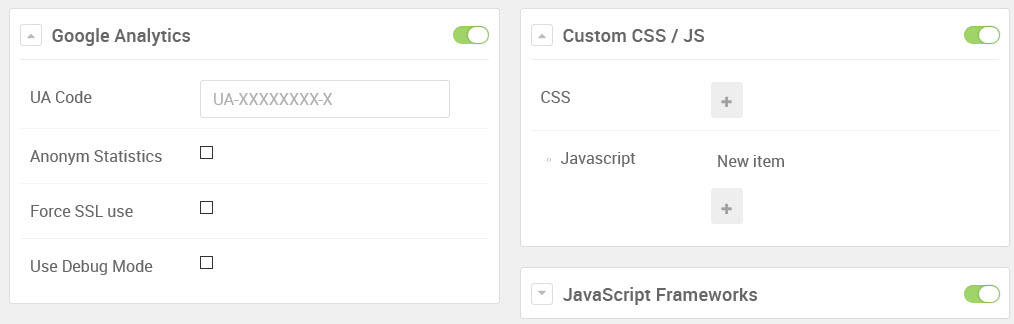
Custom CSS/JS -näkymässä saat muokkauksen auki esimerkiksi näin: klikkaa ensin plusmerkkiä Javascript rivillä. Klikkaa sen jälkeen tekstiä New item. Muokkausnäkymä aukeaa.
 Kuva 12. Javascriptin muokkausnäkymä. Kuva 12. Javascriptin muokkausnäkymä. |
Vähän yhteenvetoa ja lisäohjeita layoutin muokkaamisesta
Nyt tiedät jo melkoisesti mitä nimikkeitä voit käyttää ja kuinka muokata niitä. Perehdytään vähän syvemmin elementtien sijoittamiseen ja siirtämiseen.
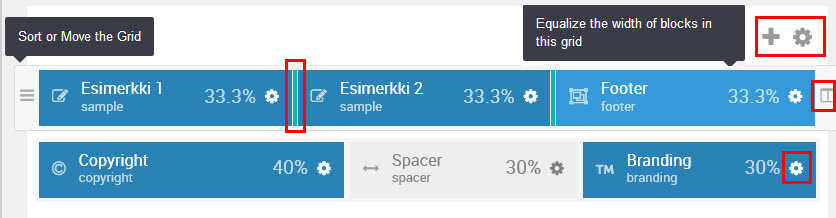
Varmaan olet huomannut monta asiaa layoutissa, jotka jo omasta puolestaan kertovat tarkoituksensa. Katsotaan vaikkapa kuvassa xx olevaa sectionia.
 Kuva 13. Sectionin hienoviritystä. Kuva 13. Sectionin hienoviritystä. |
- Plusmerkistä voit lisätä uuden rivin sectioniin.
- Ratas-kuvakkeesta voit antaa sectionille vaikkapa uuden leveyden. Oletusarvo layout-kentässä on Inherit, joka tarkoittaa, että nykyinen arvo periytyy Base Onlinesta (ellet ole muuttanut sitä muualla). Esimerkiksi voit kaventaa näytön levyisen Headerin sisältöalueen levyiseksi (Boxed).
- Partikkelin ratas-kuvakkeesta voit muokata partikkelia. Muokkausnäkymässä on kaksi taulua: Particle ja Block.
- Partikkelien välistä voit vetää vaakatilaa suuremmaksi tai pienemmäksi. Prosenttiluku kertoo osuuden käytettävästä vaakatilasta. Tarkan prosenttiluvun voit antaa partikkelin muokkausnäkymän Block-taulussa.
- Vasemman reunan "hampurilais"-kuvakkeesta voit vetää riviä ylös tai alas.
- Oikean reunan kuvakkeesta voit tasata partikkelien leveyden.
- Jos haluat poistaa partikkelin tai koko rivin, raahaa sitä kohti näytön yläreunaa. Roskakori tulee vastaan.
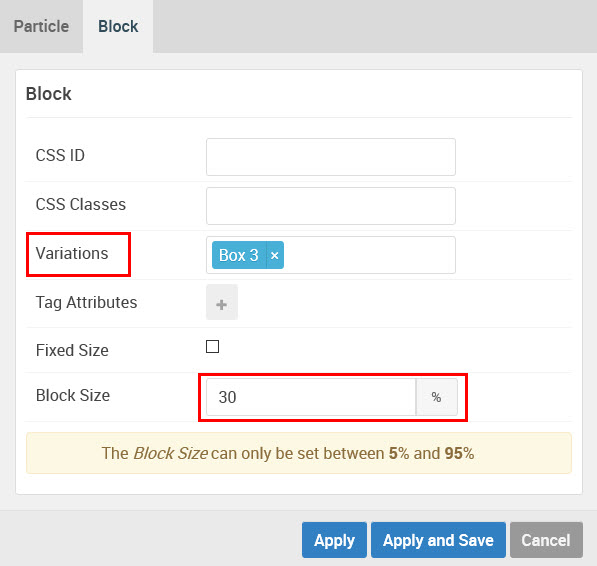
Partikkelin leveyden prosentteina käytettävästä vaakatilasta voit säätää partikkelin Block-taulusta ja Variations-kenttää klikkaamalla saat valmiiksi tehtyjä säätöjä pudotusvalikkoon.
 Kuva 14. Käytä myös partikkelin Block-taulua. Kuva 14. Käytä myös partikkelin Block-taulua. |
Vielä yksi asia lopuksi. Layout-näkymän oikeassa yläkulmassa on ainakin yksi painike, joka varmasti kiinnostaa: Load.
 Kuva 15. Kuva 15. |
Siitä saat näkyviin erilaisia Layouteja. Kokeile ihmeessä, voit aina palauttaa käyttämäsi takaisin.
 Kuva 16. Erilaisia layoutin vaihtoehtoja. Kuva 16. Erilaisia layoutin vaihtoehtoja. |
Ohjeet jatkuvat ohjeella 4, jossa käydään läpi Menu Editorin käyttöä Gantryssa. Jos ihmettelet, niin Gantryssa voit monipuolistaa valikoiden linkkejä lisäämällä vaikkapa Font Awsome -kuvakkeen. Muutenkin valikon ylläpito onnistuu tai oikeammin sanottuna monipuolistuu sivupohjan hallinnan kautta.
- Lue seuraavaksi: Gantry: Valikon asetukset (ohje 4).